| Summary Usability, accessibility and search engine optimization are all phrases used to describe high quality web pages in today's world wide web. In reality, there is a significant amount of overlap between them and a web page that demonstrates the characteristics of one does so for all three. The easiest way to acheive these three goals is to do so using the framework laid out in the W3C web standards.
What makes a good website?Your website should have a goal. A measure how how "good" the website is how successful it is in meeting that goal. The goal for an e-commerce site will be very different to a fan portal, but nonetheless, "good" websites share some common characteristics. In order to meet your goal:
There is significant overlap between these characterstics. The things that make a site easy to find are the same ones that make it viewable, navigable and credible. Let's take these characterstics one at a time and see what they mean. Viewers have to find your siteMost people on the web find a website through a search engine. According to Nielsen//NetRatings over 5 billion searches were carried out in October 2005, almost half of these were using Google. Unfortunately "build it and they will come" is not true on the web. A website with no traffic stands little chance of aceiving its goals. Potentially the most effective way to get traffic is through Search Engine Optimization (SEO). SEO is the strategies involved in increasing a website's search engine ranking (SERP), where it appears in a search engine's results page. Viewers have to be able to view your site easilyMany things can get in the way of someone trying to view your site for various reasons. Vewiers with vision impariments, whether blind, color blind, old or simply viewing the site on a PDA/mobile phone need well laid out web sites both in terms of organization (semanitc layout) and graphical (white space/typography). Viewers on dial-up or older computers might need sites that use little graphics or Flash. Many users for various reasons will browse your site with JavaScript turned off. All of these groups need a website that is accessible to them, and these viewers, according to some studies, can account for up to 30% of the population on the internet. Viewers have to be able to find what they wantIf a viewer can't find what they are looking for on your website easily, chances are they will leave and go elsewhere. Your website has to be useable. Studies vary in what they say about how long someone will take to figure out your website, but the figure quoted most often is about 8 seconds. More than 83% of Internet users are likely to leave a website if they feel they can't find what they're looking for (source: Arthur Andersen), and 58% of visitors who experience usability problems don't come back (source: Forrester Research). Viewers must think your website is credibleOnce they have found your site, and figured out how to use it, they need to stay on it. "When a site lacks credibility, users are unlikely to remain on the site for long. They won’t buy things, they won’t register, and they won’t return" (Stanford-Makovsky 2002). What makes a site credible? In the same study Stanford/Makovsky found that the "Design Look" or the site's overall design or look accounted for 46% of a site's credibility. This included layout, typography, white space, images, color schemes, and so on. This was followed by "Information Design/Structure" (28%) or poorly the information fit together, as well as how hard it was to navigate the site to find things of interest. Many of the factors involved in being credible are the same for being accessible and usable. SEO, Accessibility, Usability and Web StandardsSo another way of looking at what makes a good website is to describe it in new terms. A good website is:
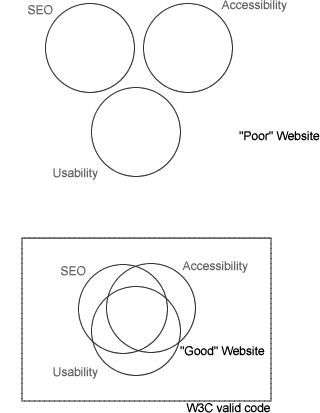
Many of the factors that make a site better at one of these also improve it in another, there is lots of overlap between them. For example, a site that is (x)html semantically structured (the xhtml explains the document, not how it looks) will be easily read in a screen reader by someone who has poor vision. It will also be easily read by a search engine spider. Google is effectively blind in how it reads your website. Another way of thinking about this is graphically.
A good web site will have lots of overlap. Here we have introduced the idea of a framework of W3C valid code. A site that is validates to the World Wide Web Consortium's (W3C) web standards has a much better foundation for making it accessible, usable and search engine optimized. Think of these as building codes for your house. A website built with them is stronger and safer. You can check your pages with the W3C's HTML validation service. for free. At its simplest, a site that meets W3C validation uses semantic (x)thml and seperates content from presentation using CSS. SEOAbout half of searches on the web are done with Google. What does it take to get a good SERP with this search engine? Patent #20050071741 or "Information Retrieval Based on Historical Data" (Google) describes over 118 factors that effect a web site's position in search engine's rankings. Some of the more important on-site factors are:
The negative on-page factors include:
A well organized usable page that is designed to be accessible will have a better chance of acheiving high SERP. You can find more details about SEO at www.compassdesigns.net/articles/webmarketing/seo-guide.html AccessibilityWeb accessibility is about making your website accessible to all Internet users regardless of what browsing technology they're using. Often accessibility is used in the context of blind users, but it is much more. It includes other vision-impaired users such as color blindless or the elderly, those using older browsers, users on mobiles phones or PDA's, or simply someone on a slow internet conenction. An accessible web site will:
Factors that make a page less accessible are:
A page designed to be accessible will also be highly usable and include many of the factors for SEO. UsabilityClassically usability is defined as "a quality attribute that assesses how easy user interfaces are to use". Steve Krug of "Don't make me think" uses the example from his wife, "if I have to think more I just don't use it as much". Another quote illustrates the importance of usabilty, albeit from a commercial perspective: "Homepages are the most valuable real estate in the world. Each year, companies and individuals funnel millions of dollars through a space that's not even a square foot in size....... Corporate homepages are the most valuable real estate in the world. Space on a big company's homepage is worth about 1,300 times as much as land in the business districts of Tokyo." Usable pages:
To describe negative factors of usability, here are some of Jakob Nielson's Top Web Design Mistakes :
An analysis of web design award winners came to the conclusion that "if your goal is to win Web Awards, then it seems that you should design an aesthetically good looking Web site at the expense of usability. The Web site will look good, but will be slow and difficult to use for some viewers. But if your goal is to sell products or services, then we should look at the Web sites that succeed in this goal. Amazon is the leader when it comes to selling products, Yahoo is the most popular search directory, AOL has millions of users, and Microsoft, the most successful software company today. What do their Web sites have in common? As we have seen, they all focus on usability. The all have fast and easy to use Web sites." W3C Web StandardsYou may have seen words such as "web standards" or "CSS", but what exactly are they? "These technologies, which we call “web standards,” are carefully designed to deliver the greatest benefits to the greatest number of web users while ensuring the long-term viability of any document published on the Web" (source: webstandards.org/about/). To help you understand where web standards came from, some history is helpful. Many web pages are actually designed for older browsers. Why? Browsers have continually evolved since the www started. New ones have appeared and old ones have disappeared (remember Netscape?). Another complicating factor is that different browser makers (like Microsoft) tend to have their browsers interpret html/xhtml in slightly different ways. This has lead to web designers having to design their websites to support older browsers rather than new ones. It's often decided that the web page needs to appear properly to these "legacy" browsers. Web standards put into place a common set of "rules" for all web browsers to use to show a web page. The main organization pushing these standards is the World Wide Web Consortium (WC3), whose Director, Tim Berners-Lee has the distinction of actually inventing the world wide web in 1989. Ask five designers what web standards are and you will get five answers. But most agree that they are based on the following:
SummaryThe following table shows how these factors are related:
We can see that is significant overlap. Clearly to have a site that is both search engine optimized, accessible and usable you need to make sure that you have:
The most effective way to acheive these is to design web pages to current W3C standards. Using CSS in particular to seperate content for presentation is highly effective in meeting these goals. . | |||||||||||||
 ශිල්ප 64
ශිල්ප 64