
HTML 5 introduces new elements for representing them.
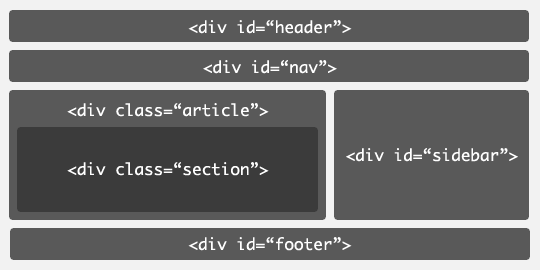
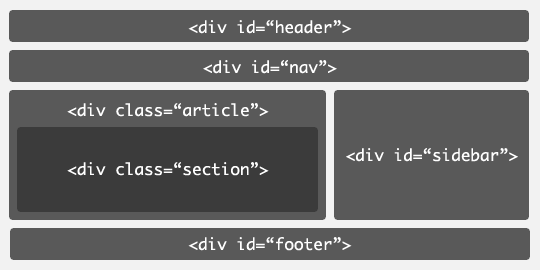
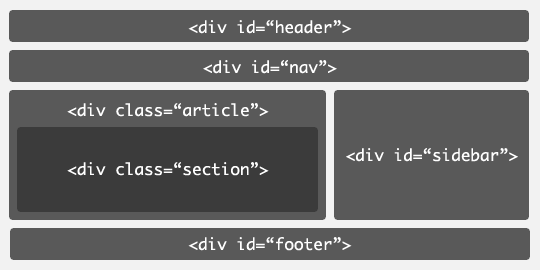
The div elements can be replaced with the new elements: header, nav, section, article, aside, and footer.

The HTML 5 markups look like the following:
following markup structure marked up with nested section and h1 elements:... ...
Level 1
Level 2
Level 3
Navigation
The aside element is for content that is tangentially related to the content
around it, and is typically useful for marking up sidebars.
The header element represents the header of a section. Headers
may include sub headings, version history information or bylines.
A Preview of HTML 5
Example Blog
Insert tag line here.
new
The footer element represents the footer for the section it applies to. A
footer typically contains information about its section such as who wrote it,
links to related documents, copyright data, and the like.
The nav element represents a section of navigation links. It is suitable
for either site navigation or a table of contents.
The aside element is useful for marking up sidebars.
The section element represents a generic section of a document or application,
such as a chapter, for example.
Chapter 1: The Period
Once there was a prospersous small community of germs living in a petri dish. There was enough to eat, and life was ok - the population doubled almost every hour. ...
The article element represents an independent section of a document. It is suitable for content like news or blog
articles.
Comment #2 by Jack O'Niell
That's another great article!
Video and Audio
The simplest way to embed a video is to use a video element and
allow the browser to provide a default user interface. The controls
attribute is a boolean attribute that indicates whether or not the author wants
this UI
on or off by default.
The optional poster attribute can be used to specify an image
which will be displayed in place of the video before the video has begun
playing.
The section element represents a generic section of a document or application,
such as a chapter, for example.
Chapter 1: The Period
Once there was a prospersous small community of germs living in a petri dish. There was enough to eat, and life was ok - the population doubled almost every hour. ...
The article element represents an independent section of a document, page
or site. It is suitable for content like news or blog articles, forum posts
or individual comments.
Comment #2 by Duglos Morth
That's another great article!
HTML 5 provides the source
element for specifying alternative video and audio files which the browser may
choose from based on its media type or codec support.
HTML5 extensive API
provides several methods and events to let scripts control the playback of the
media. The simplest methods to use are the play(), pause(), and setting currentTime to rewind to the beginning. The following example illustrates the use of these.
There are many more attributes and APIs available for the video and audio elements that have not been discussed here. For more information, you should consult the current draft specification.
Document Representation
Unlike previous versions of HTML and XHTML, which are defined in terms of their syntax, HTML 5 is being defined in terms of the Document Object Model (DOM)—the tree representation used internally by browsers to represent the document.

The DOM tree includes a title element in the head and h1 and p elements in the body.
The advantage of defining HTML 5 in terms of the DOM is that the language
itself can be defined independently of the syntax. There are primarily two
syntaxes that can be used to represent HTML documents: the HTML
serialization (known as HTML 5) and the XML
serialization (known as XHTML 5).
HTML5 support is available in new browsers like Internet Explorer 9.0,
Google Chrome etc.
The advantage of defining HTML 5 in terms of the DOM is that the language
itself can be defined independently of the syntax. There are primarily two
syntaxes that can be used to represent HTML documents: the HTML
serialization (known as HTML 5) and the XML
serialization (known as XHTML 5).
HTML5 support is available in new browsers like Internet Explorer 9.0,
Google Chrome etc.
 ශිල්ප 64
ශිල්ප 64